仕事をしている中でwebページ(ホームページ)を印刷する必要がある、そんな場面に出くわすことは意外と多いのではないでしょうか。
決裁者や上司に見てもらうときに、「テストページを紙で見たい」「修正事項を紙に書き込みたい」など要求されることも。
その際、「Web上で見ているそのままを印刷したいのにレイアウトが崩れてしまう」、「うまく印刷が出来ない」なんてこと多いですよね。
そんなお悩みを解消する方法をご紹介します。
ブラウザごとの設定方法
Webページを印刷しようとしたとき、「印刷プレビュー画面を見てみたら実際に見ているWeb画面と違う」、「レイアウトが崩れてしまっている」ということはありますよね。その現象は、印刷設定を変更することで解消されることがあります。
webページを見たまま印刷するためのブラウザごとの印刷設定方法をご紹介いたします。
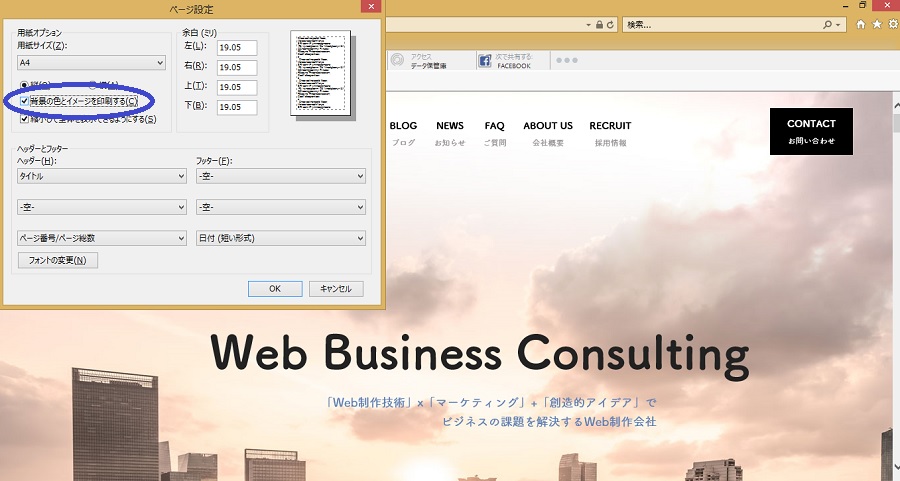
Internet Explorer(インターネット・エクスプローラー)の場合
「印刷」→「印刷プレビュー」→「ページ設定」ダイアログの「背景の色とイメージを印刷する」のチェックボックスにチェックを入れてOKボタンをクリックする。

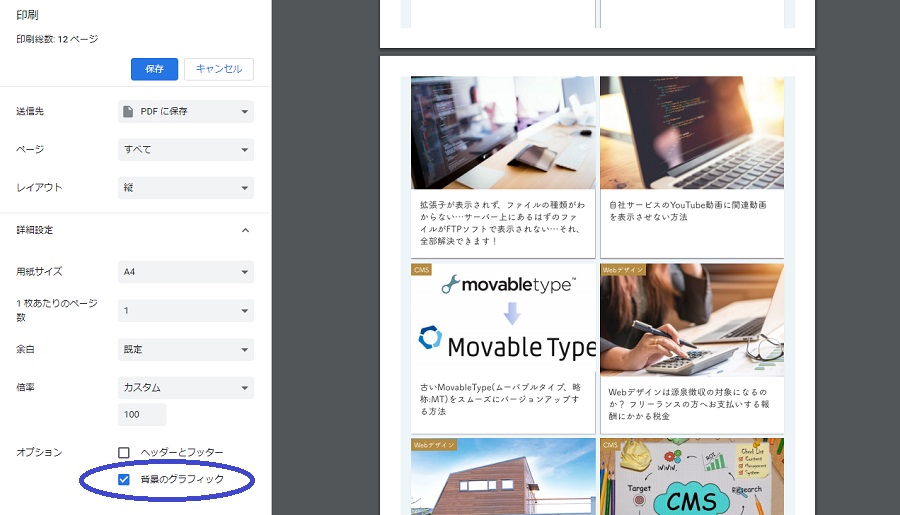
Google Chrome(グーグル・クローム)の場合
「印刷(P)…」→「詳細設定」→「背景のグラフィック」のチェックボックスにチェックを入れてOKボタンをクリックする。

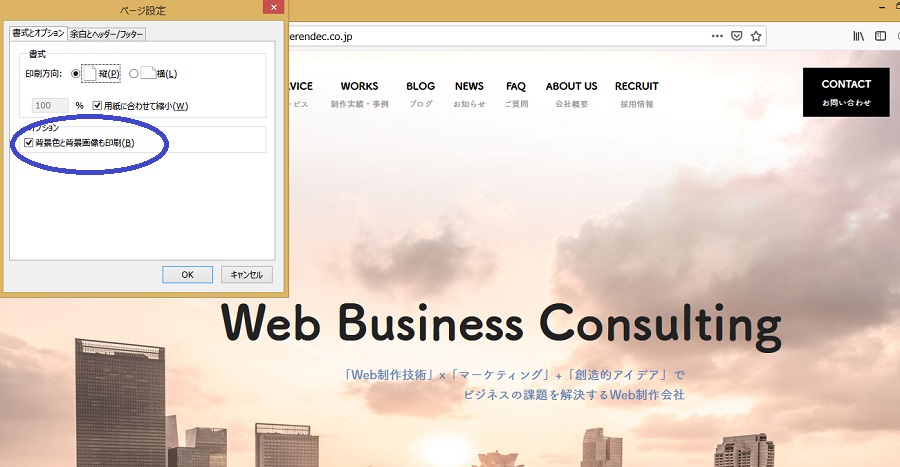
Fire fox(ファイアー・フォックス)の場合
「印刷…」→「ページ設定(U)…」→「背景色と背景画像を印刷(B)」のチェックボックスにチェックを入れてOKボタンをクリックする。

★ちょっと便利な逆順印刷
webページの印刷をするとき、印刷枚数が複数ページに及ぶことはありますよね。そんなときは印刷されて出てくる順番を逆からに設定することで、ページの入れ替え作業を行う手間が省け、作業効率アップに繋がります。
印刷されて出てくる順番を逆にするには、印刷設定で「逆順印刷」「最終ページから印刷」などを選択することで設定できます。
(詳細な設定方法については、お使いのプリンターの各設定方法をご確認ください。)
webページをPDF化する方法
拡張機能を利用する
ブラウザごとに提供されている拡張機能を利用して、webページをPDF化することができます。
<Awesome Screenshotを利用する>
スクリーンショットを作成・編集できるGoogle Chrome(グーグル・クローム)の拡張機能。
現在画面に表示されている画面だけでなく、ホームページ全体をスクリーンショット保存することができます。編集画面のパレットを使うことで、文字や図を挿入したりwebページの切り抜きを行うことも可能です。
Awesome Screenshot(https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=ja)
<full page screen captchaを利用する>
webページ全体を丸ごとキャプチャーできるGoogle Chrome(グーグル・クローム)の拡張機能。
ブラウザ上に表示できない部分までキャプチャー出来るため、スクロールが必要な縦長ページのキャプチャーを取りたいときにも便利です。
full page screen captcha(https://chrome.google.com/webstore/category/extensions?hl=ja)
<Internet Explorer(インターネット・エクスプローラー)の拡張機能を利用する>
Acrobat がインストールされている場合は「Adobe Acrobat Create PDF Toolbar」を、Acrobat Reader がインストールされている場合は「Adobe PDF」を選択して有効にすることで利用できます。
Internet ExplorerからWebページをPDFに変換する方法(https://helpx.adobe.com/jp/acrobat/kb/cq07070739.html)
<Google Chrome(グーグル・クローム)でAcrobat Create PDF拡張機能を有効にする>
Google Chrome(グーグル・クローム)でAcrobat Create PDF拡張機能を有効にすることで利用できます。
Google ChromeでのCreate PDF拡張機能の有効化(https://helpx.adobe.com/jp/acrobat/using/enable-createpdf-extension-chrome.html)
<Firefox(ファイアー・フォックス)で Adobe Create PDF拡張機能を有効にする>
Firefox(ファイアー・フォックス)で Adobe Create PDF拡張機能を有効にすることで利用できます。
Mozilla FirefoxでのCreate PDF拡張機能の有効化(https://helpx.adobe.com/jp/acrobat/using/enable-createpdf-extension-firefox.html)
PDF変換ツールを利用する
ページのURLを入力するだけでPDFファイルに変換できるツールもあります。これは手っ取り早くてよいですよね。
特にITに苦手意識を持つ人はブラウザの設定やアドオンというだけで、「もう分からない!」と拒否反応を示してしまいがち。分からない単語を聞くとパニックになる、という方にも簡単でおすすめです。
PDFmyURL(http://pdfmyurl.com/)
ブラウザの印刷機能を利用する
Google Chrome(グーグル・クローム)、Internet Explorer(インターネット・エクスプローラー)の印刷機能を利用して、webページをPDF化することもできます。
通常、プリンターを選択して印刷を行うところ、「PDFに保存」を選択します。ファイルの名前を設定して「保存」をクリックすればパソコン内にPDFファイルがダウンロードされます。
ただし、印刷画面がそのままPDF保存されるためページごとの切れ目がおかしい、といったこともあるので、プレビュー画面で確認することが必要です。

印刷を考慮したCSSを作る
初めから印刷を目的とする内容であれば、別途印刷用のPDFを用意してダウンロードしてもらうことが最適です。ですが、“更新したwebページを、確認のため紙で印刷したものが欲しいと上司から言われる”なんてことはあるあるですよね。
印刷を考慮したCSSを作ることで、印刷に適したレイアウトでプリントアウトできるようになり、のちのちの手間を省くことできます。
既存のCSSに@media printを追記する
すでにあるCSSに「@media print」を追記します。
「@media print」という記述以降に書かれたスタイルは、印刷時のみ有効になります。この方法だとHTML側の修正は不要です。
/* 印刷プレビュー */
@media print {
/*printで適用する内容*/
}
印刷用の専用CSSを作成する
印刷用cssファイルを専用で用意し、link rel~で読み込むことで印刷時のレイアウトを調整することができます。
その際、出力デバイス別にCSSを制御する事ができるメディアタイプを「print」に設定します。
(通常のディスプレイ用のCSSにはmedia=”all”またはmedia=”screen”を使用)
<link rel="stylesheet" type="text/css" media="print" href="print.css">
記述によって、印刷する際の状態(ヘッダー・フッターを追加したい、サイズ調整や改ページを行いたい等)を求める印刷状態に指定することができます。
<例えば、キリのいいところで改ページさせたいときは>
本文や画像などがページにまたがっておかしなところで切れてしまうのを解消したい、キリのいいところで改ページさせたいときは改ページしたい箇所に、page-break-beforeやpage-break-afterといったプロパティを記述することで印刷時の改ページ位置を制御することが可能です。
この要素の直前に強制的に改ページを行ったり、この位置での改ページを禁止したりすることができます。
h1 {
page-break-after: always;/* 直後で改ページさせる */
}
h2 {
page-break-before: always;/* 直前で改ページさせる */
}
初めから印刷を考慮したCSSを作ることで、印刷時にうまく印刷されない、レイアウトが崩れるといったストレスをなくすことができます。
場合によっては印刷以外の方法を提案してみるのもアリかも?!
余談ですが、ふせん紙の感覚でサイトや画像にメモを貼って共有できる便利なツールもあります。
サイトにURLを入力するだけで簡単にWEBページのキャプチャがとれます。範囲指定してトリミングしたり、画像にメモを書き込むことも可能です。
aun アウン(https://aun.tools/)
決裁者や上司からwebページ確認のための印刷を頼まれたとしても、印刷して、書き込んだものが戻ってきて・・・
余分な手間が生まれますよね。もし可能であれば上記のようなツールを利用することを提案してみるのもアリかも。
(とはいえ、受け入れられないことも多いですよね。その際はぜひ当ページでご紹介した方法で印刷してみてください。)
まとめ
今回ご紹介したように、webページのレイアウトを崩さずに印刷する方法はいくつかあります。
また、webページを制作、更新する側の方は製作段階で印刷する際のことも想定したCSSにすることで、のちのちの手間を省くことができます。便利なツールや簡単な設定変更など、ぜひやりやすい方法を試してみてください。
将来を決めるのは自分自身の選択
今回ご紹介したwebページの印刷作業などのように、web、オンライン上で完結できることをアナログ対応して余計に時間が掛かる、ということは職場環境によっては実は意外に起こりがち。
「システム化すれば簡単にできるのに」「この時間を今後に活かすための別の業務時間にあてたい・・・」そう思っている方もいるのでは。特に、ITに明るくない上司の元だと初歩的なサポート業務に多くの時間をとられてしまう、なんてことも。
経営者や上位の役職に就く方のITリテラシーが今後の経営や会社の成長に影響していくのは間違いないでしょう。
もちろん、難易度の高いプログラミングをしたりシステムを組み込んだりする必要はないですが、「ITやWebがどんなものかを理解してどう活用していくか」を考えられないと、それ自体が大きなハンデになります。
このままでよいのか、もしくは他の選択肢を考えるか・・・ ゆっくり考えてみることも大切です。
このままにせよ、環境を変えるにせよ、どちらにしても選択するのは自分自身。
「うちの上司はITに疎くて困るんだよね~」なんて愚痴り続けるより、まずは自分に出来ることは何かと考え行動してみることが大事です。
社内の業務効率化を提案するなり、実際に実践してみたり。それでもだめなら、諦めて受け入れるか、もしくは外にでるか・・・
あなた自身のキャリア、人生です。ポジティブに進めていきましょう。