Web業界、Web制作技術、Webデザインのトレンド変わるスピードは早いです。
Web業界では常に新しい情報が飛び交い、それを使用するかしないかによってユーザーへの訴求にも変化が出るため、常に新しい情報に適応していくことが大切です。
今回はそんなWeb制作のトレンドに関して、「レイアウトのWidth(横幅)」に絞ってご紹介します。
Webサイトを作成するときに、レイアウトのWidthを設定するのに悩んだ経験がある方も多いのではないでしょうか。
最近のWebサイトレイアウトのWidthを調査し、どのくらいの幅に設定するのが良いのか考えてみました。
WebサイトのWidth(横幅)の定義
Widthとは、Webサイトを作成する際に設定する要素の横幅のことを言います。
画像やタグなどあらゆるものの横幅を「Width」で設定します。
今回は、Webサイトの表示ページのWidthについて調査しました。
Webサイト作成の際、何も設定しない状態ですとWidthは基本的には「auto(自動)」の設定になるため、画面のサイズに合わせて横いっぱいに広がります。
しかし、WebサイトのWidthが広すぎる場合、ユーザーが使用している画面サイズによっては横スクロールが必要になることでとても見にくくなり、不便さにつながります。
したがって、より適切なサイズに設定する必要があります。
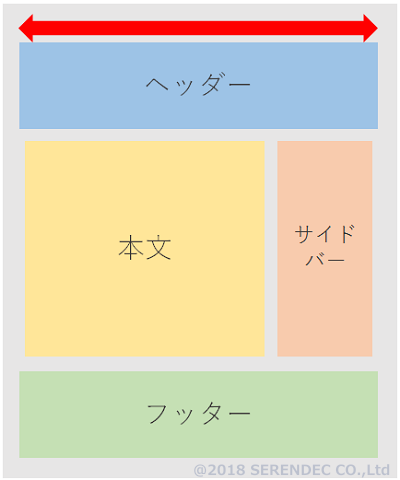
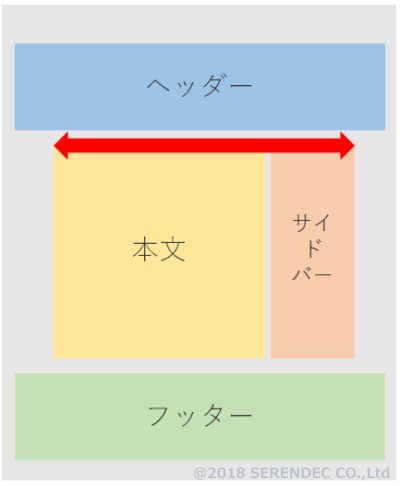
このときWidthとして設定するのはレイアウト全体の設定は本文とサイドバーの横幅が対象です。
ヘッダーやフッターは、画面のサイズに合わせて表示する場合が多いため設定をしなくても良いでしょう。

サイト全体のWidth(横幅)
WebサイトのWidth(横幅)をCSS(スタイルシート)で設定する方法
実際にレイアウト全体の横幅をCSS(スタイルシート)で設定する場合は、以下のように記載します。
#site-box { Width : 750px ; }本文とサイドバーをそれぞれ設定することもできます。
WebサイトのWidthデザインの種類
WebサイトのWidthについて、設定は「レスポンシブデザイン」と「UA(ユーザーエージェント)切替」の2種類に分類できます。
レスポンシブデザイン
レスポンシブデザインは、RWD(Responsive Web Design)と略されたりもします。
レスポンシブデザインとは、ユーザーのPC(パソコン)、タブレット、スマートフォン、非視覚的ブラウザに関係なく、同じURLで同じHTMLコードで、それぞれの画面サイズに応じて表示を変えることを言います。
つまり、URLはPC、SP(スマートフォン)、タブレットで同じURLですが、それぞれ似合った画面サイズを設定します。
弊社のWebサイトもレスポンシブデザインです。
UA切替
UA切替のUAとは、ユーザーエージェント(User agent)の略です。
利用している OS(WindowsかMac OS)やスマートフォンなどの情報から、利用しているデバイスに応じてURLを切り替えて表示をすることを言います。
たとえば、「価格.COM」で見てみると、
- PCサイト:http://kakaku.com/
- SPサイト:http://s.kakaku.com/
このように、ユーザーがアクセスするデバイスによって違うURLで表示することで、それぞれのデバイスに最適な表示をします。
WebサイトのWidth(横幅)の調査結果
調査対象:63サイト
今回の調査では、レイアウト全体のWidthを対象としています。

本文とサイドバーのWidth(横幅)
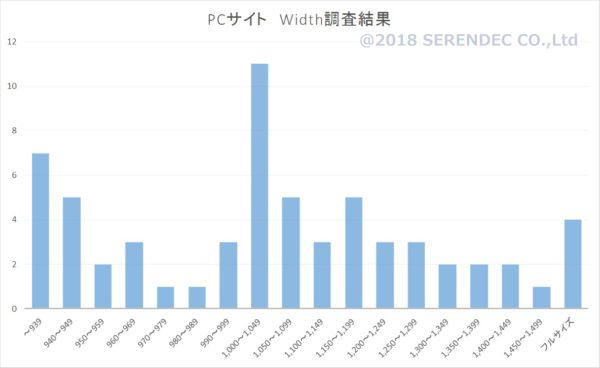
PCサイト Widthの調査結果
| PX数 | ポータルサイト Web系メディア ソーシャルメディア | 広告代理店 | 自動車 | メディア 女性メディア | 不動産 金融 | 飲食 | ECサイト 家電 | 電車 公共 | 百貨店 サービス業 |
|---|---|---|---|---|---|---|---|---|---|
| 701 | 資生堂 | ||||||||
| 748 | |||||||||
| 910 | 三井不動産 | ||||||||
| 919 | 帝国ホテル | ||||||||
| 920 | キャノン | ||||||||
| 931 | JR東日本 | ||||||||
| 939 | 外務省 | ||||||||
| 940 | ユニクロ | ||||||||
| 945 | 野村證券 | ぐるなび | |||||||
| 948 | DHC | ||||||||
| 950 | Yahoo! | SUUMO | ホットペッパー | ||||||
| 960 | 大和証券 | 東芝 | |||||||
| 965 | 日立製作所 | ||||||||
| 970 | ITmedia | ||||||||
| 980 | 現代ビジネス | ||||||||
| 990 | R25 | ||||||||
| 995 | 高島屋 | ||||||||
| 1,000 | 東洋経済 LEEマルシェ | アットホーム | 伊勢丹 | ||||||
| 1,010 | NAVERまとめ | LIFULL HOME’S 住友不動産 | |||||||
| 1,020 | オリエンタルランド | ||||||||
| 1,025 | ニコニコ動画 | カネボウ化粧品 | |||||||
| 1,035 | 価格.com | ||||||||
| 1,050 | 小田急電鉄 | ||||||||
| 1,060 | All About | ||||||||
| 1,080 | ferret | ダイヤモンド・オンライン | |||||||
| 1,100 | 東急電鉄 | ||||||||
| 1,120 | 食べログ | ||||||||
| 1,137 | Retty | ||||||||
| 1,160 | トヨタ自動車 | ||||||||
| 1,170 | 日産自動車 | パークハイアットホテル | |||||||
| 1,185 | BMW | 三菱UFJ銀行 | |||||||
| 1,200 | Panasonic SONY | ||||||||
| 1,220 | みずほ銀行 | ||||||||
| 1,270 | msn | ||||||||
| 1,275 | 国土交通省 | ||||||||
| 1,288 | ニトリ | ||||||||
| 1,300 | 博報堂 | ||||||||
| 1,340 | 楽天 | ||||||||
| 1,355 | メルセデス・ ベンツ | ||||||||
| 1,375 | |||||||||
| 1,400 | 電通 | ||||||||
| 1,440 | 大広 | ||||||||
| 1,465 | Amazon | ||||||||
| フルサイズ | YouTube | ヨドバシカメラ アスクル 無印良品 | 京王百貨店 | ||||||
| PX数 | ポータルサイト Web系メディア ソーシャルメディア | 広告代理店 | 自動車 | メディア 女性メディア | 不動産 金融 | 飲食 | ECサイト 家電 | 電車 公共 | 百貨店 サービス業 |
※「どの幅でも対応可」は、おそらく解像度に合わせた「auto(自動)」設定になっているものです。
画面にあわせて表示されるため、ユーザーが自分でサイズ感を調整することができます。
調査結果を50pxごとでまとめてみると「1,000px~1,050px」が多いことがわかります。

全体的には「1,000px~1,050px」が多いことが読み取れましたが、Widthの設定はWebサイトでアピールする商品によって変わってきます。
業界によってWidthの設定にどのような傾向があるか見ていきましょう。
業界ごとの調査結果
■ポータルサイト・Web系メディア・ソーシャルメディア
| PX数 | ポータルサイト | Web系メディア | ソーシャルメディア |
|---|---|---|---|
| 748 | |||
| 950 | Yahoo! | ||
| 980 | |||
| 990 | R25 | ||
| 1,010 | NAVERまとめ | ||
| 1,025 | ニコニコ動画 | ||
| 1,035 | 価格.com | ||
| 1,060 | All About | ||
| 1,080 | ferret | ||
| 1,270 | msn | ||
| 1,375 | |||
| フルサイズ | YouTube |
■広告代理店
| PX数 | 広告代理店 |
|---|---|
| 1,300 | 博報堂 |
| 1,400 | 電通 |
| 1,440 | 大広 |
■自動車
| PX数 | 自動車 |
|---|---|
| 1,160 | トヨタ自動車 |
| 1,170 | 日産自動車 |
| 1,185 | BMW |
| 1,355 | メルセデス・ ベンツ |
■メディア・女性メディア
| PX数 | メディア | 女性メディア |
|---|---|---|
| 701 | 資生堂 | |
| 948 | DHC | |
| 970 | ITmedia | |
| 980 | 現代ビジネス | |
| 1,000 | 東洋経済 | LEEマルシェ |
| 1,025 | カネボウ化粧品 | |
| 1,080 | ダイヤモンド・オンライン |
■不動産・金融
| PX数 | 不動産 | 金融 |
|---|---|---|
| 910 | 三井不動産 | |
| 945 | 野村證券 | |
| 950 | SUUMO | |
| 960 | 大和証券 | |
| 1,000 | アットホーム | |
| 1,010 | LIFULL HOME’S 住友不動産 | |
| 1,184 | 三菱UFJ銀行 | |
| 1,220 | みずほ銀行 |
■飲食
| PX数 | 飲食 |
|---|---|
| 945 | ぐるなび |
| 950 | ホットペッパー |
| 1,120 | 食べログ |
| 1,137 | Retty |
■ECサイト・家電
| PX数 | ECサイト | 家電 |
|---|---|---|
| 920 | キャノン | |
| 940 | ユニクロ | |
| 960 | 東芝 | |
| 965 | 日立製作所 | |
| 1,200 | Panasonic SONY | |
| 1,288 | ニトリ | |
| 1,340 | 楽天 | |
| 1,465 | Amazon | |
| フルサイズ | 無印良品 アスクル | ヨドバシカメラ |
■電車・公共
| PX数 | 電車 | 公共 |
|---|---|---|
| 931 | JR東日本 | |
| 939 | 外務省 | |
| 1,050 | 小田急電鉄 | |
| 1,100 | 東急電鉄 | |
| 1,275 | 国土交通省 |
■百貨店・サービス業
| PX数 | 百貨店 | サービス業 |
|---|---|---|
| 919 | 帝国ホテル | |
| 995 | 高島屋 | |
| 1,000 | 伊勢丹 | |
| 1,020 | オリエンタルランド | |
| 1,170 | パークハイアットホテル | |
| フルサイズ | 京王百貨店 |
広告代理店やECサイトは見やすさユーザーの使いやすさからか、1,300~1,440pxとかなり大きめでした。
自動車も比較的大きめで1,100px以上であることが多いようです。
最近のパソコンのディスプレイはかなり大きくなってきており、ワイド型のディスプレイを使用している人も増えています。
1000px以下の解像度のディスプレイがが少ないことが関係しているのかもしれません。
その他、PCの場合はWebサイトを見ながら他の作業をするなどで、複数のウィンドウを開く可能性があるためあまり大きくしすぎると使いづらくなる可能性があります。
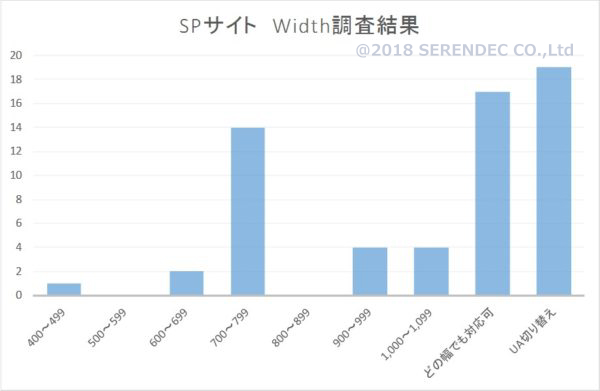
SP(スマートフォン)サイト Widthの調査結果
| PX数 | ポータルサイト Web系メディア ソーシャルメディア | 広告代理店 | 自動車 | メディア 女性メディア | 不動産 金融 | 飲食 | ECサイト 家電 | 電車 公共 | 百貨店 サービス業 |
|---|---|---|---|---|---|---|---|---|---|
| 411 | Yahoo! | ||||||||
| 600 | ニトリ | ||||||||
| 640 | SONY | ||||||||
| 736 | 小田急電鉄 | ||||||||
| 750 | 東芝 | ||||||||
| 767 | トヨタ自動車 メルセデス・ ベンツ | 三井不動産 大和証券 みずほ銀行 | オリエンタルランド | ||||||
| 768 | ferret | 野村證券 | 無印良品 | 国土交通省 | |||||
| 797 | 日立製作所 | ||||||||
| 799 | |||||||||
| 959 | 日産自動車 | ||||||||
| 979 | Panasonic | ||||||||
| 980 | 博報堂 | ||||||||
| 991 | 住友不動産 | ||||||||
| 1,000 | R25 | ||||||||
| 1,024 | 大広 | BMW | カネボウ化粧品 | ||||||
| どの幅でも対応可 | Instagram ニコニコ動画 msn YouTube | 電通 | 三菱UFJ銀行 | Retty ホットペッパー | 楽天 Amazon ヨドバシカメラ アスクル | JR東日本 東急電鉄 | 高島屋 パークハイアットホテル 京王百貨店 | ||
| UA切り替え(*1) | NAVERまとめ 価格.com All About | 資生堂 DHC ITmedia 現代ビジネス 東洋経済 ダイヤモンド オンライン | SUUMO アットホーム LIFULL HOME’S | ぐるなび 食べログ | キャノン ユニクロ | 外務省 | 帝国ホテル 伊勢丹 | ||
| PX数 | ポータルサイト Web系メディア ソーシャルメディア | 広告代理店 | 自動車 | メディア 女性メディア | 不動産 金融 | 飲食 | ECサイト 家電 | 電車 公共 | 百貨店 サービス業 |
(*1)SP(スマートフォン)用のURLがあるため、ユーザーの機器に合わせて表示されるUA切り替え(*1)となっています。
※「どの幅でも対応可」は、おそらく解像度に合わせた「auto(自動)」設定になっているフルサイズデザインとよばれるものです。
SPではフルサイズデザインが多く見受けられます。
100pxごとでまとめてみるとフルサイズデザインを省くと「700px~800px」が多いことがわかります。

業界ごとの調査結果
■ポータルサイト・Web系メディア・ソーシャルメディア
| PX数 | ポータルサイト | Web系メディア | ソーシャルメディア |
|---|---|---|---|
| 411 | Yahoo! | ||
| 768 | ferret | ||
| 799 | |||
| 1,000 | R25 | ||
| どの幅でも対応可 | msn | ニコニコ動画 | Instagram YouTube |
| UA切り替え(*1) | NAVERまとめ 価格.com All About |
■広告代理店
| PX数 | 広告代理店 |
|---|---|
| 980 | 博報堂 |
| 1,024 | 大広 |
| どの幅でも対応可 | 電通 |
■自動車
| PX数 | 自動車 |
|---|---|
| 767 | トヨタ自動車 メルセデス・ ベンツ |
| 959 | 日産自動車 |
| 1,024 | BMW |
■メディア・女性メディア
| PX数 | メディア | 女性メディア |
|---|---|---|
| 1,024 | カネボウ化粧品 | |
| UA切り替え(*1) | 資生堂 DHC | ITmedia 現代ビジネス 東洋経済 ダイヤモンド・オンライン |
■不動産・金融
| PX数 | 不動産 | 金融 |
|---|---|---|
| 767 | 三井不動産 | 大和証券 みずほ銀行 |
| 768 | 野村證券 | |
| 991 | 住友不動産 | |
| どの幅でも対応可 | 三菱UFJ銀行 | |
| UA切り替え(*1) | SUUMO アットホーム LIFULL HOME’S |
■飲食
| PX数 | 飲食 |
|---|---|
| どの幅でも対応可 | Retty ホットペッパー |
| UA切り替え(*1) | ぐるなび 食べログ |
■ECサイト・家電
| PX数 | ECサイト | 家電 |
|---|---|---|
| 640 | SONY | |
| 750 | 東芝 | |
| 768 | 無印良品 | |
| 797 | 日立製作所 | |
| 979 | Panasonic | |
| どの幅でも対応可 | 楽天 Amazon ヨドバシカメラ アスクル | |
| UA切り替え(*1) | ユニクロ | キャノン |
■電車・公共
| PX数 | 電車 | 公共 |
|---|---|---|
| 736 | 小田急電鉄 | |
| 768 | 国土交通省 | |
| どの幅でも対応可 | JR東日本 東急電鉄 | |
| UA切り替え(*1) | 外務省 |
■百貨店・サービス業
| PX数 | 百貨店 | サービス業 |
|---|---|---|
| 767 | オリエンタルランド | |
| どの幅でも対応可 | 高島屋 京王百貨店 | パークハイアットホテル |
| UA切り替え(*1) | 伊勢丹 | 帝国ホテル |
SPではフルサイズデザインが多い理由としては、スマートフォンやタブレットのサイズが様々であることが第一に挙げられると思います。
また、SPではスマートフォンの機種のサイズに合わせてWebサイトを作ればいいと考えがちですが、「Retinaディスプレイに対応」という注意点があります。
Retinaディスプレイの場合は、ディスプレイのサイズでWebサイトを作りと画像が荒くなります。この対策として、ディスプレイの倍のサイズでWebサイトを作る必要があります。
新しい機種が出てきても、このような考え方で設定すれば見やすいWebサイト作成できるのではないでしょうか。
WebサイトのWidthの調べ方
他のWebサイトのWidth を簡単に調べる方法があります。
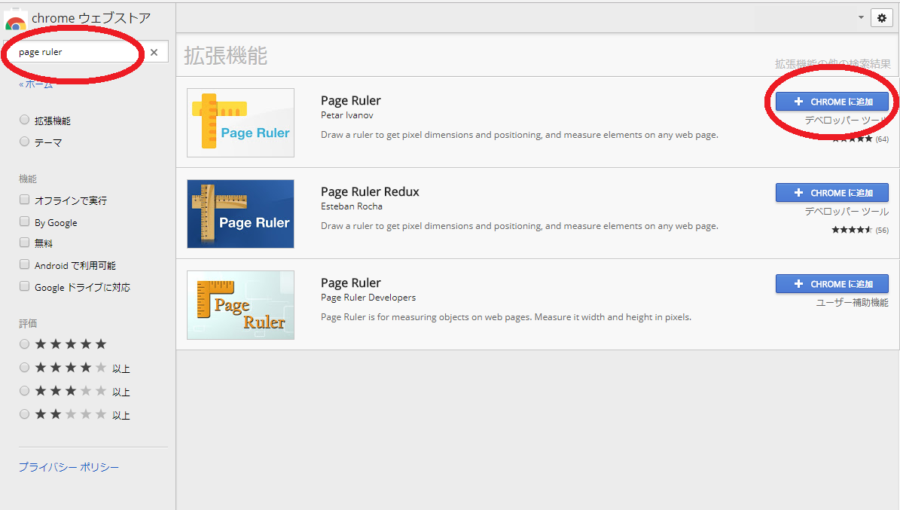
Google Chromeのアドオン(拡張機能)である「Page Ruler」を使います。
https://chrome.google.com/webstore/category/extensions?hl=ja
左上の「ストアを検索」に「Page Ruler」を入力し、出てきた機能の右端の「Chromeに追加」で、追加することができます。

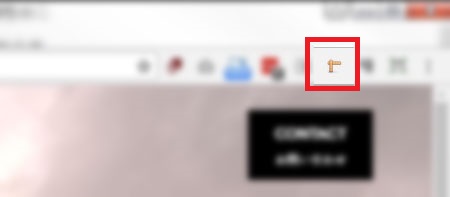
追加後はChromeの右上に、定規のアイコンが表示されます。

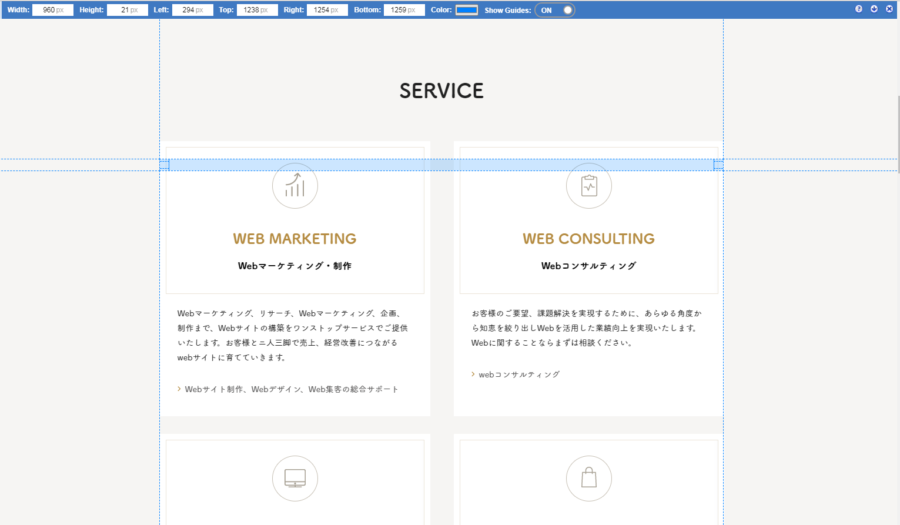
確認したいページを表示した状態で、定規のアイコンをクリックすると、カーソルが十字になります。
カーソルを測りたいところから測り終わりまでをドラッグします。

ブラウザ上部に測ったサイズが表示されます。
この時、画面のサイズを「100%」など、統一しておきます。
画面サイズが違うと、数値も変わってしまいます。
レイアウトのサイズだけでなく、画像やバナーのサイズも図ることができるので便利です。
結局、Width(横幅)はどのくらいにするべきか
デザインやレスポンシブにもよりますが、悩んだら基本的に
- PC:950px~1100px
- SP:700px~800px
にしておくことがよさそうです。
商品をより多く見せたいECサイトなどは少し広めでもよいかもしれません。
Webサイトのデザインは正解がないため、試行錯誤していくことが必要です。
小さすぎると伝えたい情報が見にくいですし、大きすぎても横スクロールが必要になりユーザーの不便につながります。
見やすさと使いやすさを考えて、標準範囲内で設定することをお勧めします。
最終的には自分がそのWebサイトに合っていると思うものを選ぶのが好ましいでしょう。